#MicroFrontend
With frontend development and codebase evolving in complexity over the years, there’s an increased need for flexible and scalable architectures. Micro frontends can help enterprises to move faster, innovate by isolating features and failures and eliminating team dependencies. If you would like to find out more about micro frontends or whether the technology is right for your website or web application, book a free consultation with us.


Microservice architecture, also known as microservices, is a unique way of building software that focuses on single-function modules. These modules are built with well-defined interfaces and operations. In recent years, the microservices trend has picked up as enterprises have adopted a more agile way of building software.
The main benefit of microservices over monolithic architecture is the ability to make changes quickly to a single module or small piece of code. Think of the entire application as a small suite of services, each running its own process and deployed independently.
Taking a cue from the microservices trend, the Micro Frontends concept extends this approach for frontend development. The idea is to think of each website or web app as a collection of features owned by independent teams. Each team takes care of a specific area of business that it specialises in.
Here, you decompose the frontend into semi-independent, separate micro apps working loosely together.

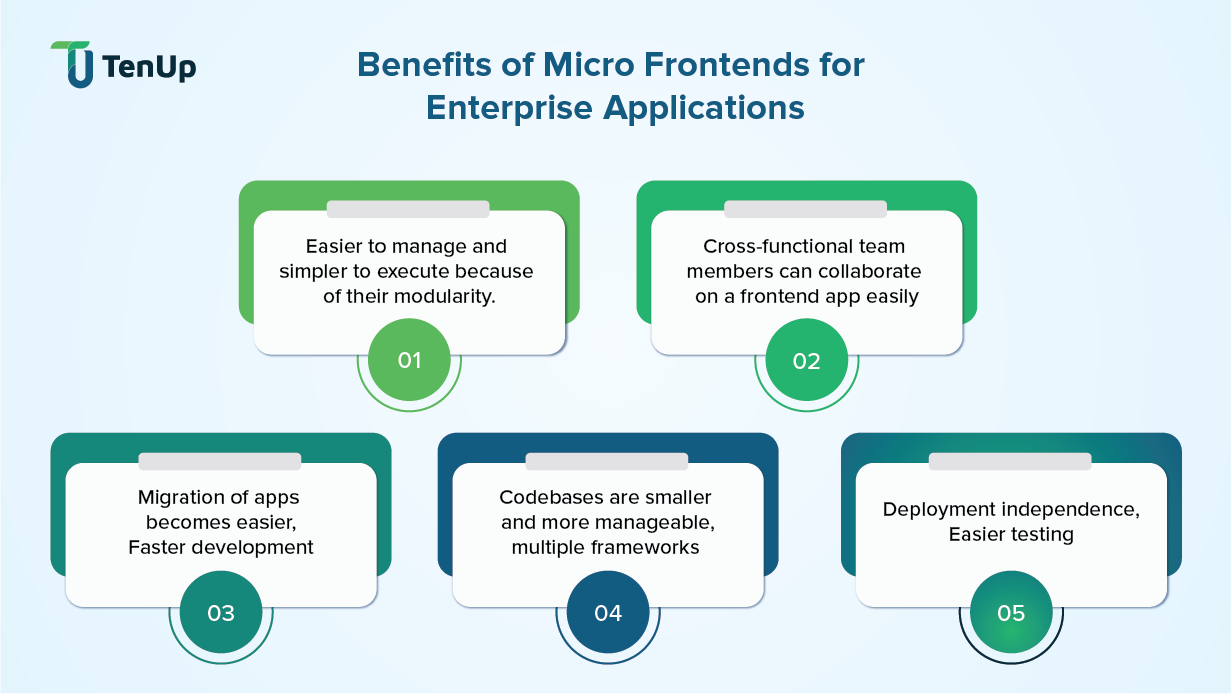
Consider the above advantages in the context of an enterprise application. You are essentially working with a big monolithic application comprising several different products inside one project or product. Typically, organizations choose this model to start with and get the app up and running. Once the app scales up, teams grow and it is possible to have dedicated teams for each subset or module. With a micro frontends approach, they can get more independent teams and deployment and not rely on a single, gigantic release to roll out a new release or version.

Let’s look at the example of a food delivery website. It appears to be a fairly simple concept. However, it requires a great amount of detail and planning for a great customer journey.
It needs:
As you can see, there are layers of complexity in each page that you can easily justify with a dedicated team for each page type. Each team must be able to work on their page-type or ‘product’ independently without relying on or conflicting with other teams. Yet, what the customer sees is a seamless, single experience.
To implement this, you can develop different frontends with decoupled codebases and release them through separate pipelines instead of a single large application. The main principle is the integration between the container or host and the multiple frontends. Here are some practical ways to achieve this:
Using script tags, each micro frontend is included on the page and exposes a global function on loading as its entry point. It is the container application that decides which micro frontend needs to be mounted and pulls the relevant function to help render a micro frontend.
Developers can deploy each bundle.js file independently and have the freedom to build the integrations between various micro frontends as desired. For instance, you can use Single SPA which is a JavaScript framework for frontend microservices.

You can also achieve the benefits of decoupled front ends by integrating components at build time and keeping a loosely coupled build pipeline for each front end. There are some additional advantages here including collaboration and code reuse. You can implement this with web components or any other component-based framework, for example, React.
You might wonder what happens when it comes to releasing pipelines that might not be decoupled from each other? It poses a potential challenge for teams who want to build and release their own ‘features’ or ‘frontends’. However, using modern tools like Bit you can unlock component-driven micro frontends.
A tool like Bit helps developers build and integrate individual features to compose pages and applications in build time, at the same time keeping the codebase and release pipelines decoupled.
Micro frontends are cached at CDN, composed in a view and rendered either at build time or runtime. With this approach, the server composes a view, calls micro frontends and puts together the final page. If your page is personalised to a large degree, ensure that the server can handle and accommodate the multiple types of requests coming in from various clients. It would also be useful to delegate caching to the CDN where possible to create your template on the server-side, manage the page composition during runtime and integrate the page with personalised services.
Creating separate server responses for rendering and serving each frontend is an alternative approach. One server to be designated out the front for making requests to others. The latency challenge can also be managed with careful caching of responses.
With frontend development and codebase evolving in complexity over the years, there’s an increased need for flexible and scalable architectures. Micro frontends can help enterprises to move faster, innovate by isolating features and failures and eliminating team dependencies. If you would like to find out more about micro frontends or whether the technology is right for your website or web application, book a free consultation with us.